ObsidianのCanvas機能は、情報の視覚化と組織化を目指して設計された強力なツールです。このブログ記事では、Canvas機能の概要、その利点、使い方の基本を紹介し、効果的な活用方法をいくつか提案します。

Canvas機能の概要
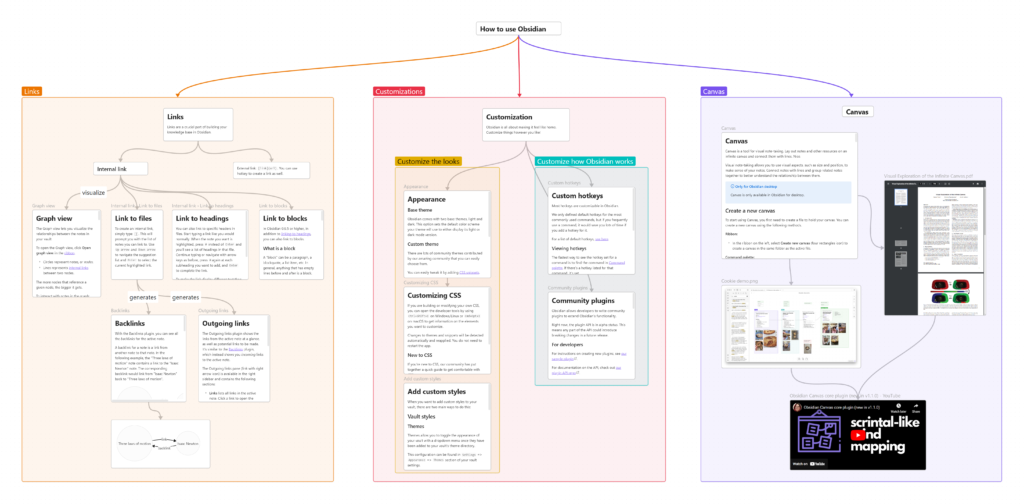
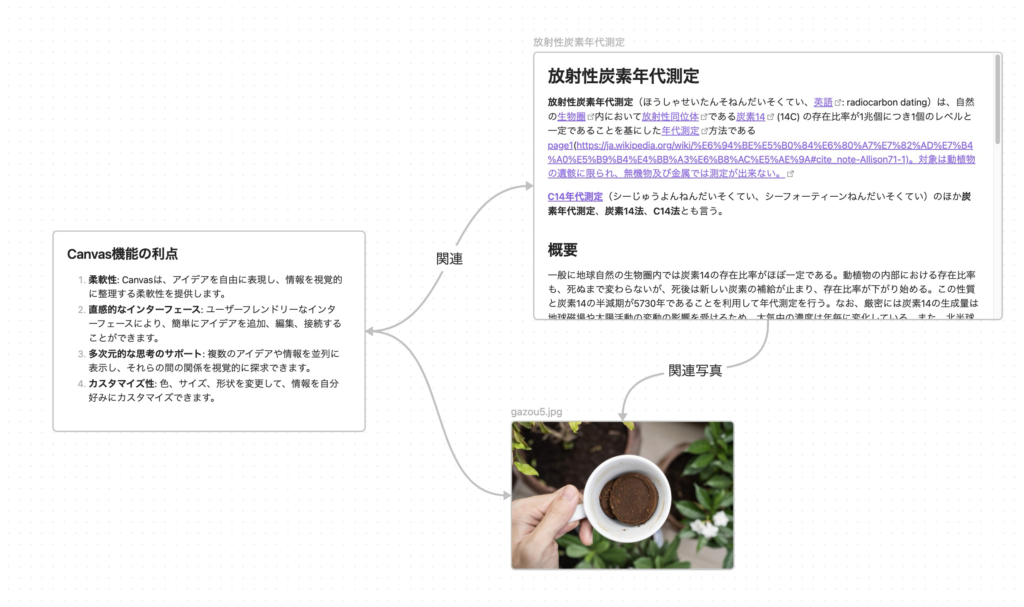
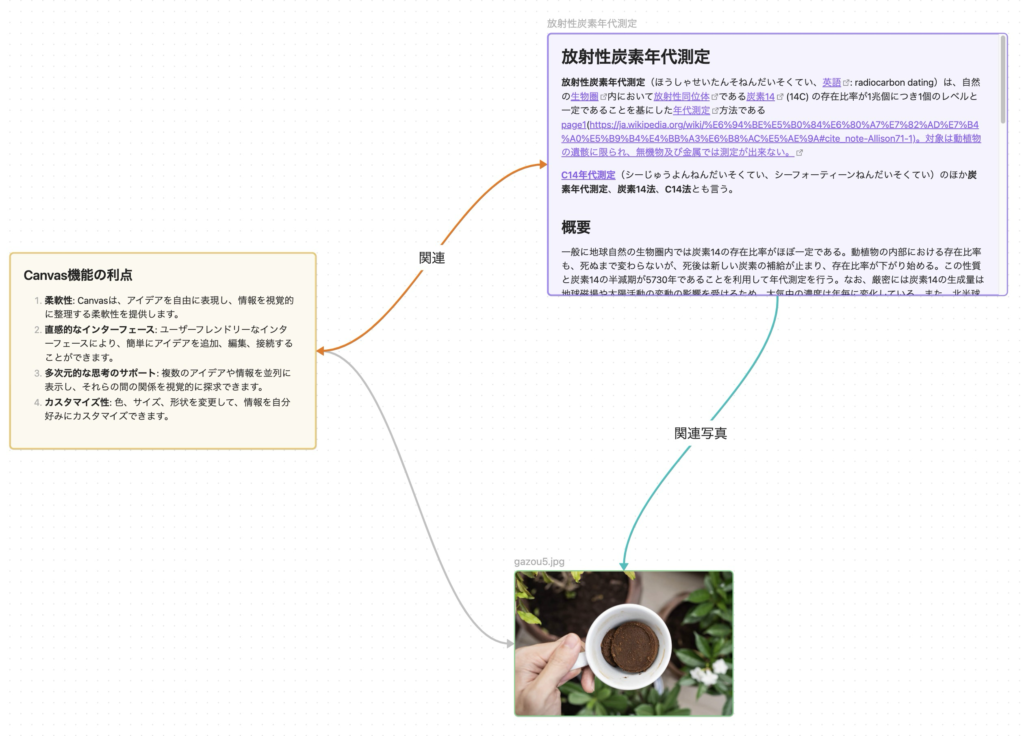
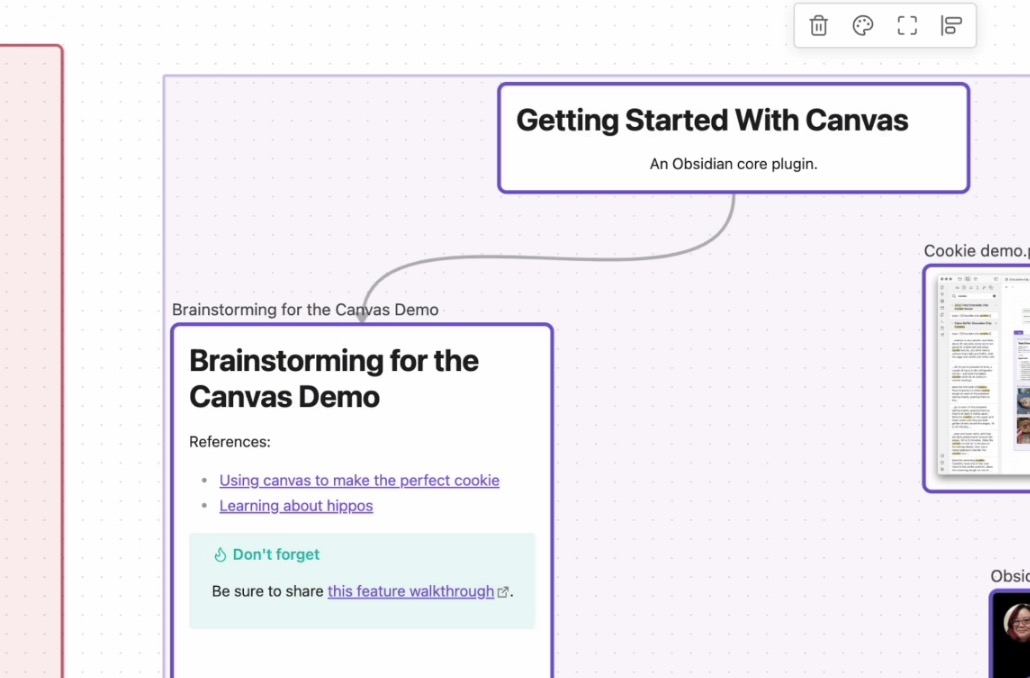
Obsidianは、知識ベースを構築するための人気のあるノートテイキングアプリです。その中でもCanvas機能は、アイデアや情報を自由形式のキャンバス上で視覚的に組織化できる特徴を持っています。テキストノート、イメージ、リンクをドラッグ&ドロップして配置し、関連性に基づいて線や矢印で接続することができます。これにより、プロジェクトの計画、思考のマッピング、複雑な概念の視覚化など、さまざまな用途で利用できます。
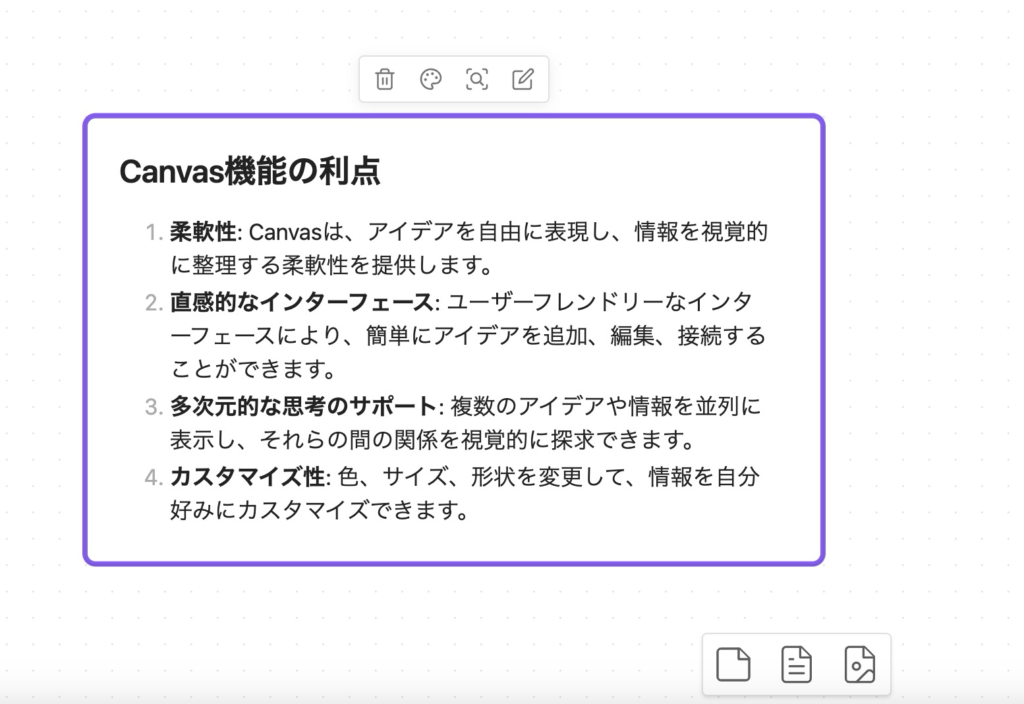
Canvas機能の利点
- 柔軟性: Canvasは、アイデアを自由に表現し、情報を視覚的に整理する柔軟性を提供します。
- 直感的なインターフェース: ユーザーフレンドリーなインターフェースにより、簡単にアイデアを追加、編集、接続することができます。
- 多次元的な思考のサポート: 複数のアイデアや情報を並列に表示し、それらの間の関係を視覚的に探求できます。
- カスタマイズ性: 色、サイズ、形状を変更して、情報を自分好みにカスタマイズできます。
使い方の基本
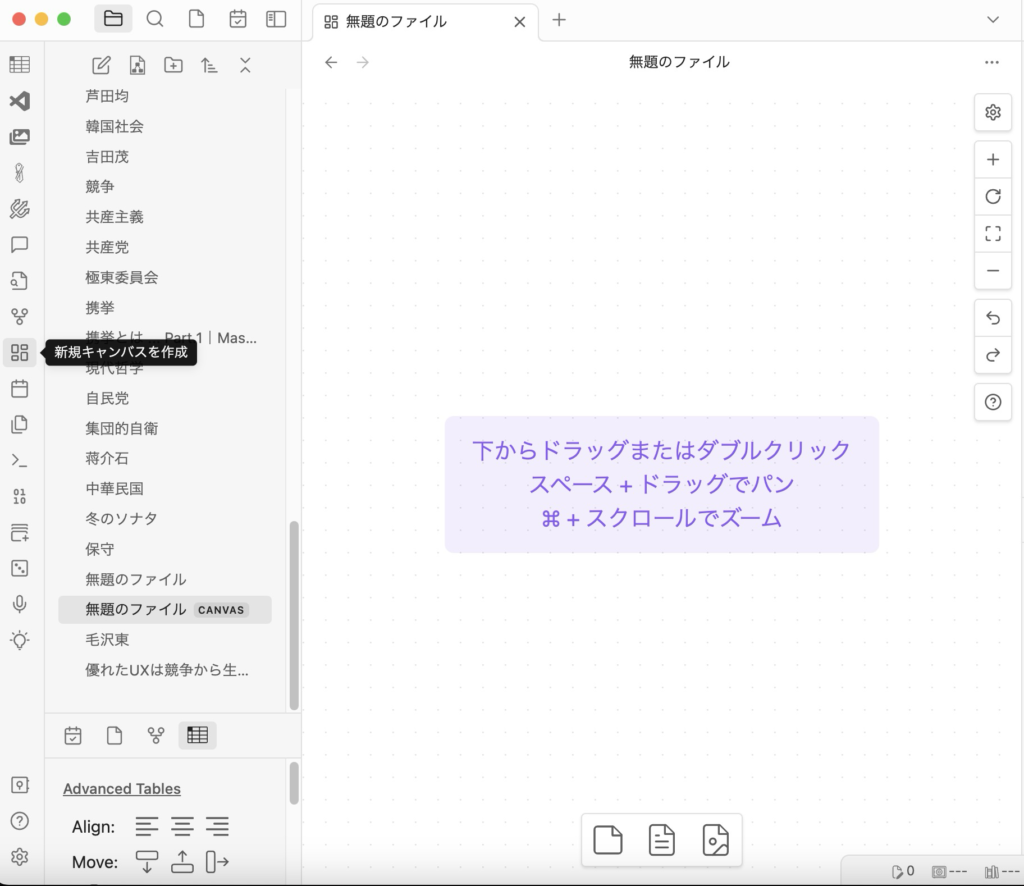
- Canvasの作成: Obsidianで新しいCanvasを作成するには、ナビゲーションペインの「新規キャンバスを作成」ボタンを押します。すると、右側に新規キャンバスが「無題のファイル」として表示されます。

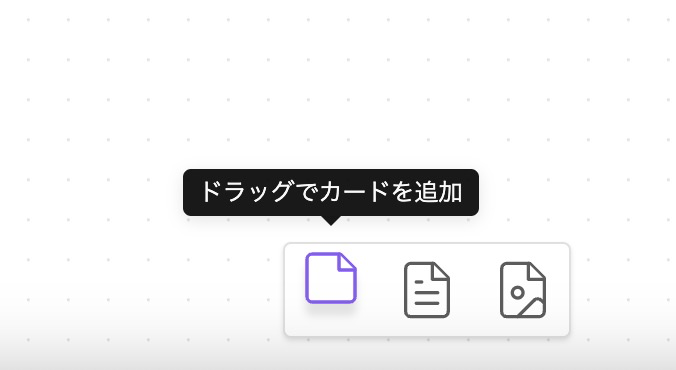
2. アイテムの追加: カードやノート、画像をCanvasにドラッグ&ドロップします。または、Canvas内で右クリックしてコンテキストメニューからアイテムを追加します。カードとは、Canvas上に直接書き込めるテキスト領域のことです。




3. アイテムの接続: アイテム間に線や矢印を引いて、関連性を示します。これは、アイデアの流れを追跡するのに役立ちます。

4. 整理とカスタマイズ: アイテムの位置を調整し、色やサイズを変更して、情報を視覚的に整理します。

その他の機能
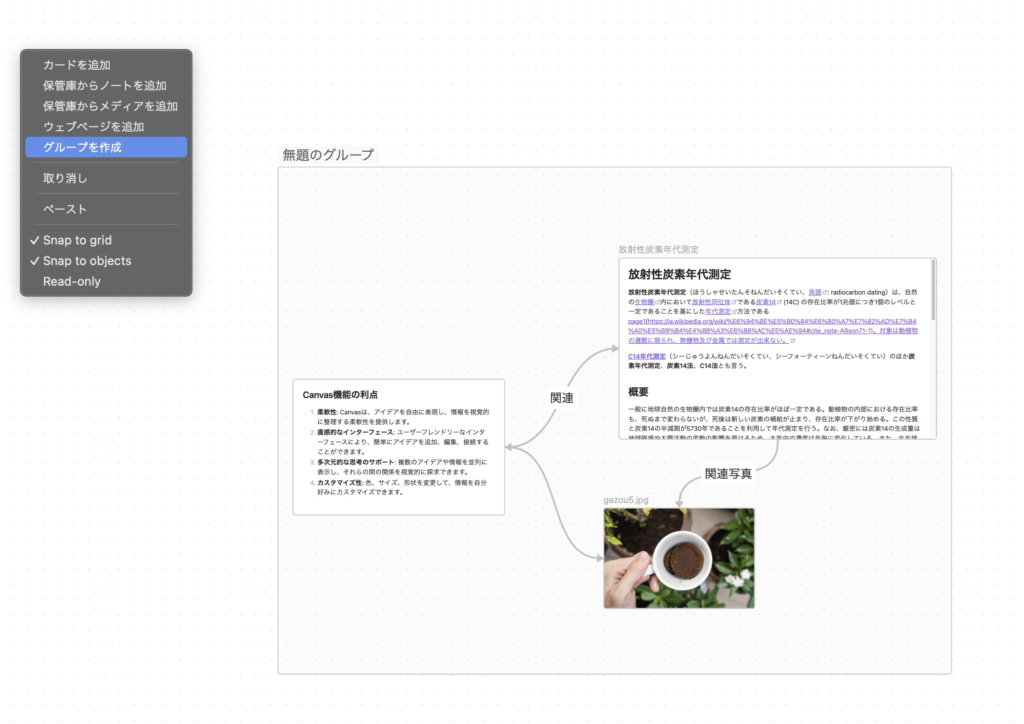
グループ
カードやノート、画像などを一括りにしてまとめて取り扱うことができる「グループ」という機能があります。Canvas上で右クリックし、コンテキストメニューを開き「グループを作成」を選択すると、新規グループが作成されます。そのグループの範囲をマウスドラッグで広げ、既存のカードやノート、画像を包むようにします。すると、グループをドラッグ&ドロップして移動すると、内部のカードやノート、画像も追従して一緒に動くようになります。グループから他の要素へ矢印で繋ぐことも可能です。

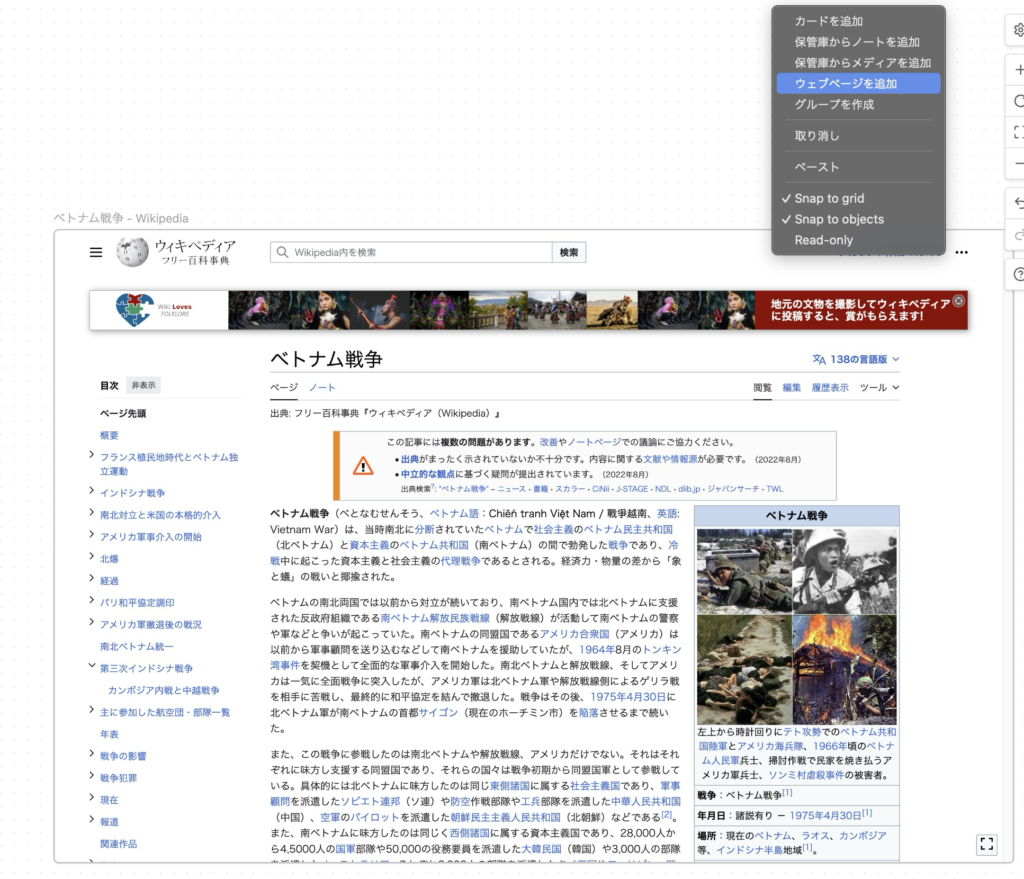
ウェブページ
Webページを貼り付けることもできます。Canvas上を右クリックしてコンテキストメニューから「ウェブページを追加」を選択し、出てきたダイアログにURLを入力すると、そのWebページがCanvas上に配置されます。Webページ要素の中でWebページをスクロールしたり、リンクをクリックしたり、Webページとしての操作が可能です。

効果的な活用方法
- プロジェクト計画: タスク、マイルストーン、依存関係をCanvas上にマッピングして、プロジェクトの全体像を把握します。
- ダッシュボード: さまざまな情報の一番重要な部分をCanvas上に抽出し、状況の全体像を掴めるダッシュボードを作成します。
- アイデアのブレインストーミング: 新しいアイデアや概念を自由に追加し、関連するアイデアと結びつけて、創造性を促進します。
- 学習とリビジョン: 学習した内容を整理し、重要な概念間の関係を視覚化することで、理解を深めます。
ObsidianのCanvas機能は、情報を視覚的に整理し、アイデアを結びつける新しい方法を提供します。このツールを活用することで、プロジェクトの計画から学習まで、さまざまな目的に対応する強力な知識ベースを構築できます。



コメント